Jak zrobić graficzne menu w Image-Maps
Jakiś czas temu pokazywałam jak poruszać się po stronie Image-Maps i jak zrobić za jego pomocą menu graficzne. Niestety Image-Maps trochę odświeżyło stronę i kilka osób prosiło mnie o nową instrukcję. Jeśli jesteś ciekawa to zapraszam do lektury :)
Zaczynamy do wejścia na stronę Image Maps. Pokaże Ci się okienko widoczne poniżej. Możesz wgrać zdjęcie z dysku (wtedy wybierz pomarańczowy przycisk) lub wkleić link do twojego obrazka.
Gdy wgrasz już zdjęcie lub podasz adres obrazu, wybierz "Start Mapping".
W kolejnym okienku wyświetli Ci się wgrane zdjęcie. Tuż nad nim wybierz "Click to continue".
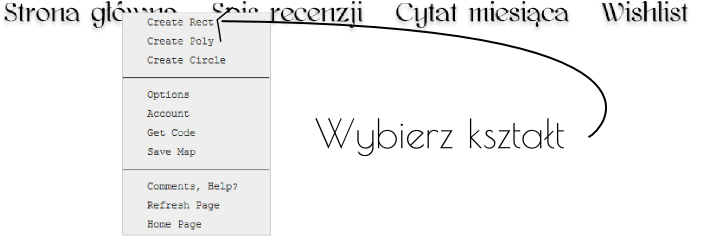
W kolejnym kroku naciskśnij prawy klawisz myszy i z wyświetlonego okienka wybierz kształt- ja wybrałam "Create Rest" (we wcześniejszej wersji nie mieliśmy wyboru).
Teraz zaznacz obszar który chcesz podlinkować. W okienku, które Ci się pokaże uzupełnij pole "Map URL", gdzie powinien się znaleźć link strony do której ma odsyłać dany fragment grafiki. Z tego co zauważyłam, nie możemy nacisnąć prawego klawisza myszki i opcji wklej, dlatego radzę skorzystać ze skrótu klawiszowego "ctr+v".
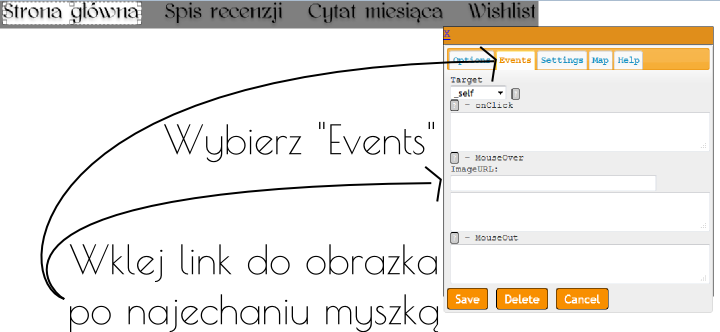
Jeśli chcesz dodatkowo by twój obrazek zmieniał wygląd po najechaniu na dany fragment myszką, musisz wybrać zakładkę "Events" i w odpowiednie miejsce wkleić link do obrazka po zmianie.

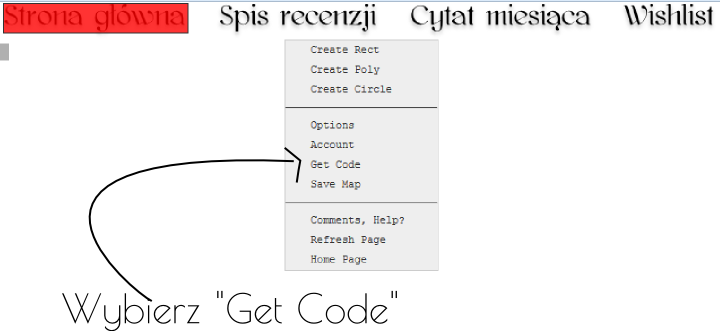
Gdy wszystko uzupełnisz wystarczy naciśnij "Save". Opracowany fragment obrazka zaznaczy się na czerwono. Z kolejnymi fragmentami postępuj podobnie.
Ja już nie zaznaczałam wszystkich słów, ale uznajmy, że praca jest zakończona. Ponownie naciiśnij prawy klawisz myszy i wybierz "Get Code".
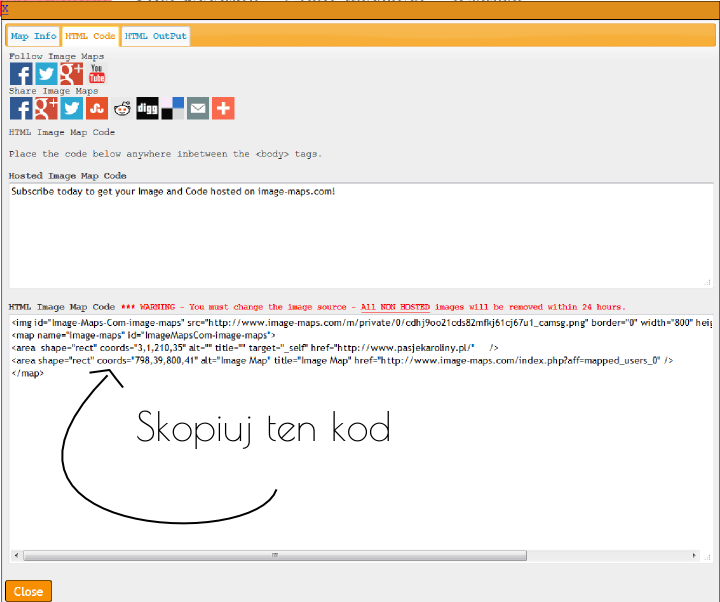
Na koniec pokaże Ci się poniższe okienko. Na samej górze wybierz "HTML Code" i skopiuj cały kod. Ponieważ nie można skorzystać z prawego klawisza myszki polecam skrót "ctrl+c".
Ostatni krok to wklejenie pobranego kodu na twój blog - dodaj gadżet HTML Java.
Jak Ci poszło?
Inny sposób znajdziecie TUTAJ!
Jak Ci poszło?
Inny sposób znajdziecie TUTAJ!




















Super to wszystko opisałaś, a ja się męczyłam jakimiś dziwnymi sposobami z kodem html :)
OdpowiedzUsuńDziękuję :)
OdpowiedzUsuńSuper na pewno wykorzystam :)
OdpowiedzUsuńfajnie to opisałaś :)
OdpowiedzUsuńWszytko fajnie opisane, pewnie nawet ja dam sobie radę. :)
OdpowiedzUsuńW wolnej chwili wypróbuję :))
OdpowiedzUsuńNiedługo wypróbuje :)
OdpowiedzUsuńDzięki!!!
OdpowiedzUsuńfajnie i przejrzyście napisane :)
OdpowiedzUsuńSuper, nareszcie wiem o co chodzi, dzięki ;)
OdpowiedzUsuńJa właśnie dzięki Twojemu staremu instruktarzowi mam graficzne menu :*
OdpowiedzUsuńnaprawdę? Super :) Bardzo się cieszę, że komuś moje porady naprawdę się przydają... A Tobie już pisałam, że blog mi się bardzo podoba :)
UsuńJesteś nieziemska :D
OdpowiedzUsuńŚwietny sposób. :)
OdpowiedzUsuńPrzydatny post, dzięki ;)
OdpowiedzUsuńZ pewnością wykorzystam! Super!
OdpowiedzUsuńCiągle zabieram się za wdrożenie Twoich rad na swoim blogu, ale nigdy nie mam na to czasu... :/
OdpowiedzUsuńo kurcze :) skomplikowana sprawa :p
OdpowiedzUsuńWitam,Chciałam zapytać jak wykonać takie tło na bloga jakie posiadasz i czy da sie uaktualnić LinkWin aby wyświetlały sie w nim teraźniejsze zdjęcia a nie te które wstawiłam na początku publikacji posta(w miedzy czasie zmieniałam zdjęcia w postach niestety gadżet ich nie uaktualnił)
OdpowiedzUsuńJeśli chodzi o tło to dodajesz je w projektancie szablonów - tła :)
UsuńA jeśli chodzi o linkwithin to z tego co się orientuję zapamiętuje on pierwsze dodane zdjęcie. Co jakiś czas podobno się aktualizuje ale nie mamy na to wpływu :(
Chodzi mi dokładnie o takie tło jakie posiadasz?Wykonałaś je sama?Widziałam już coś w tym stylu na paru innych blogach i zastanawia mnie czy sama wykonałaś obraz do tła ponieważ w obrazach do wyboru nie znajduje takiego tła.Próbowałam juz wykonać taki obraz z mikroskopijnych desenikiem jednak ciężko mi to idzie
Usuńtak można samemu mały kwadracik zrobić i wykorzystać jako tło. Jak chcesz identyczne to podaj maila to ci wyślę
UsuńDziękuje bardzo za pomoc!
Usuńmarkizykosmetyczne@wp.pl
fantastyczny post! spadłaś mi z nieba z tym! a ja się tyle męczę zawsze z kodami ;p
OdpowiedzUsuńPrzepiękny blog *__* Mega przydatny post, mam nadzieję, że uda mi się coś takiego zrobić :D
OdpowiedzUsuńDziekuje za mile slowa :-) mam nadzieje ze ci się uda :-)
Usuńjesteś mistrzem ! kilka dni temu założyłam bloga a już mi działa graficzne menu ! <3
OdpowiedzUsuńsuper - już widziałam:) bardzo dobrze wyszło :)
UsuńMuszę to sobie wszystko zapisać :)
OdpowiedzUsuńjasno i czytelnie!
OdpowiedzUsuńCzy któraś z Pań wie jak zmienić wygląd ikonki ''szukaj'' na blogu ? Widziałam na innych blogach maja takie ładne i atrakcyjne dla oka a ta moja taka jest bleee :)
OdpowiedzUsuńInstrukcja bardzo czytelna i pomocna. Jednak u mnie pojawia się problem. Chciałabym wykonać menu z kilkoma elementami, w którym po najechaniu obrazek zmieniałby wygląd. Zrobiłam "główny" pasek, poszczególne elementy(po najechaniu), tj. napisałaś zaznaczałam kolejno elementy głównego paska menu(przed najechaniem), wklejałam adres odnośnika oraz link do grafiki "po najechaniu", zapisywałam i tak dalej aż do końca. Wszystko elegancko, tylko, że kiedy dodałam menu na bloga, to po najechaniu na poszczególne zakładki obrazek zmieniał się, tylko że na całej szerokości menu, po prostu rozjeżdżał się na całość, a nie jedynie pojawiał się w miejscu, gdzie powinien. I tak po najechaniu na każdy z elementów menu. Jakieś pomysły, skąd coś takiego?
OdpowiedzUsuńmusisz cały czas bazować na pierwszym obrazku, który wgrałaś... tzn kolejne muszą mieś identyczne wymiary... Jak np. masz "strona główna", "o mnie", "kontakt"... wszystko czarnymi literami a po najechaniu myszką ma być np. białymi to robisz pierwszy obrazek gdzie wszystkie są na czarno, później kolejny obrazem z białą czcionką "Strona główna" a reszta na czarno itd... Mam nadzieję, że rozumiesz o co mi chodzi?
Usuń