Jak zrobić graficzne menu w bloggerze krok po kroku cz. I
Dzisiaj pierwszy post o edycji bloggera. Zgodnie z obietnicą pokażę Wam jak zrobić atrakcyjne menu graficzne krok po kroku. Podzieliłam post na dwie części - dzisiaj pokaże Wam jeden sposób.
Przykładowe menu - po najechaniu myszką pojawia się symbol bloggera:
Rozpoczynamy od stworzenia obrazków, które chcemy umieścić w menu. Przemyślmy też, czy chcemy by po najechaniu myszką etykietka się zmieniała.. Jeśli tak to to musisz przygotować dodatkowe obrazki.
Dla menu, które widzicie na górze przygotowałam takie obrazki:
Pamiętaj, że etykietka przed i po najechaniu myszką powinna mieć taką samą wielkość.
Do stworzenia animowanego menu potrzebny nam będzie adres zdjęcia - ja w tym celu korzystam z ImageShack. Przy wgrywaniu zdjęć zwróćcie uwagę by zaznaczyć "nie zmieniaj rozmiaru".
Skoro ma to być instrukcja dla początkujących to pokażę również jak wgrać zdjęcia - jeśli ktoś wie, możecie pominąć ten krok.
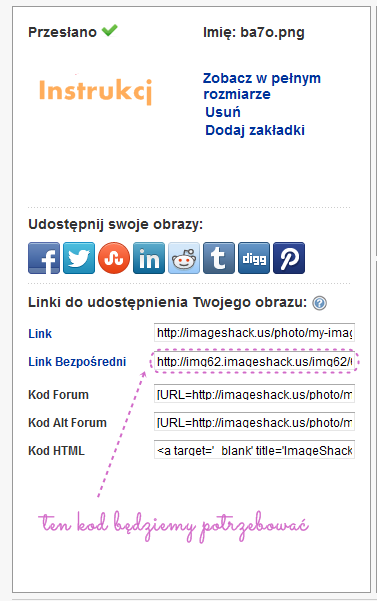
1. Zaloguj się na ImageShack i wgraj zdjęcie:
2. Aby stworzyć menu posłużymy się kodem html:
WZÓR - menu bez efektu:
<a href="ADRES STRONY"><img src="ADRES OBRAZKA" /></a>
ADRES STRONY - link do którego ma nas przenieść obrazek
Jeśli chcesz by menu odniosło cię np. do recenzji na twoim blogu, wystarczy kliknąć w swoją etykietkę "Recenzję" i skopiować link z paska przeglądarki.
ADRES OBRAZKA - nasz link do obrazka (patrz punkt nr.1)
WZÓR - menu z efektem po najechaniu myszką:
<a href="ADRES STRONY"><img src="OBRAZEK1" border="0" onmouseover="this.src='OBRAZEK2'" onmouseout="this.src='OBRAZEK1'" /></a>
OBRAZEK1 - obrazek standardowy
OBRAZEK2 - obrazek po najechaniu myszką.
Dla każdej etykietki tworzymy oddzielny kod.
U mnie kod do etykiety Instrukcje będzie wyglądał tak (zrobiłam odesłanie do mojej strony w obu przypadkach):
<a href="pasjekaroliny.blogspot.com"><img border="0" onmouseout="this.src='http://img198.imageshack.us/img198/3134/ryst.png'" onmouseover="this.src='http://img17.imageshack.us/img17/6876/554x.png'" src="http://img198.imageshack.us/img198/3134/ryst.png" /></a>
Dla etykiety Metamorfozy tak:
<a href="pasjekaroliny.blogspot.com"><img border="0" onmouseout="this.src='http://img198.imageshack.us/img198/3134/ryst.png'" onmouseover="this.src='http://img17.imageshack.us/img17/6876/554x.png'" src="http://img198.imageshack.us/img198/3134/ryst.png" /></a>
Jeżeli chcemy zrobić menu poziome pod nagłówkiem wystarczy dodać gadżet HTML/Java i wkleić te kody obok siebie. Efekt prawdopodobnie będzie taki (menu wyrównanie do lewej):
Większość z Was pewnie jednak woli menu umieszczone na środku. W tym celu musimy coś dopisać do kodu html:
Przed kodem naszego menu musimy dopisać:
<div style="text-align: center;">
a na końcu zamknąć:
</div>
Gotowy kod wygląda tak:
<div style="text-align: center;">
<a href="pasjekaroliny.blogspot.com"><img border="0" onmouseout="this.src='http://img198.imageshack.us/img198/3134/ryst.png'" onmouseover="this.src='http://img17.imageshack.us/img17/6876/554x.png'" src="http://img198.imageshack.us/img198/3134/ryst.png" /></a><a href="/pasjekaroliny.blogspot.com"><img border="0" onmouseout="this.src='http://img198.imageshack.us/img198/3134/ryst.png'" onmouseover="this.src='http://img17.imageshack.us/img17/6876/554x.png'" src="http://img198.imageshack.us/img198/3134/ryst.png" /></a></div>
Jeśli nie możecie lub nie chcecie musieć tego zapamietać, chciałam Wam pokazać łatwiejszy sposób: wystarczy, że otworzysz sobie "nowy post" i wybierzesz tryb html - wklej tam kody swojego menu.
Następnie przejdź do trybu "Nowy post", zaznacz myszką całe menu i wypośrodkuj.
Na koniec wejdź ponownie w tryb html i skopiuj gotowy kod - teraz wystarczy go dodać jako gadżet HTML/ java
3. Dodaj gadżet HTML/ java - chyba nie muszę pokazywać w jaki sposób?
Jest jeszcze jeden sposób o którym napiszę następnym razem.
Zalety tego sposobu:
- jeżeli chcemy dodać kolejną etykietkę, po prostu wklejamy ją obok. Podobnie gdy chcemy jakąś usunąć, nie musimy przejmować się pozostałymi,
- jeżeli chcemy zmienić adres odesłania - zmieniamy tylko fragment kodu przy wybranym obrazku.
Wady:
- projektując etykietki, trzeba zwracać uwagę na to by każdy obrazek miał identyczną wysokość, a napisy były w jednej linii
- przy dużej ilości etykiet, może się okazać, że nie zmieszczą się nam w jednej linii.
Jest to mój pierwszy tego typu post i nie wiem czy wszystko zrozumiale napisałam. Jeśli macie jakieś uwagi albo pytania to śmiało piszcie.






















Przy okazji większej ilości czasu wykorzystam Twoje instruktaże:))
OdpowiedzUsuńBardzo fajny instruktarz, wreszcie wiem jak zmienić swojego bloga, dziękuję i pozdrawiam
OdpowiedzUsuńJejcia fantastycznie, że o tym napisałaś. Ja właśnie przymierzam się do zmian na blogu, ale sama jakoś tego nie ogarniam, a mam już po dziurki w nosie mojego starego szablonu. Spróbuję się sama z nim pobawić choć i tak pewnie nic mi z tego nie wyjdzie, ale teraz przynajmniej wiem od czego zaczynać :)
OdpowiedzUsuńFantastyczne porady, na pewno, gdy będę miała troszkę więcej czasu to zmienię coś na swoim blogu ;)
OdpowiedzUsuńkochana jestyeś gienialna, dziękuję Ci za takiego tutoriale, swietna sprawa
OdpowiedzUsuńdokładnie krok po kroku, świetnie! każdy sobie poradzi
OdpowiedzUsuńWygląda jak czarna magia, ale muszę się koniecznie tego nauczyć:)
OdpowiedzUsuńSuper post!
dokładnie o ty pomyślałam! czarna magia, profesor Snape maczał w tym palce!
UsuńMuszę jeszcze ze 2 razy przeanalizować dokładnie ten post i może mi się uda;D
OdpowiedzUsuńco prawda,dopiero zaczynam swoja dzialalnosc na blogosferze, ale takie wskazowki sa jak najbardziej przydatne, na pewno kiedys skorzystam ;)
OdpowiedzUsuńGenialny pomysł z takimi postami. Tylko uzbroję się w odrobinę cierpliwosci i może będę coś kombinować :)
OdpowiedzUsuńprzy odrobinie wolnego czasu na pewno przysiadane do tego ;)
OdpowiedzUsuńAle mnie ucieszyła ta seria postów, będę oczywiście czekać na kolejne! :) A jak tylko znajdę chwilę sama się pobawię w to :)
OdpowiedzUsuńDżisus... maleńka się napracowałaś. Na razie przejrzałam i nie ogarniam, ale na pewno skorzystam i krok po kroku będę robić u siebie :)
OdpowiedzUsuńDoskonały pomysł z tym postem, ale ja się chyba za to sama jednak nie zabiorę...
OdpowiedzUsuńCiekawy i fajnie graficznie zrobiony blog , właśnie chciałbym stworzyć na swoim blogu menu graficzne bo mam zwykłe i trafiłem tutaj:)
OdpowiedzUsuńZapraszam do mnie w wolnej chwili
www.elNorway.blogspot.com
Dzieki!!!
OdpowiedzUsuńcos tam mi wyszlo :P
dzięki :*
OdpowiedzUsuńmam jeszcze pytanie. Czy wiesz jak zmniejszyć odległości pomiędzy etykietami kart? Bo moim zdaniem są ciut za duże. Ale oceń sama i daj mi znać na maila :D
http://alexandra-nailart.blogspot.com/
Przecież grafikę można dodać do albumu bloga na blogspocie i nie ma potrzeby szukania innych hostingów.
OdpowiedzUsuńTen wpis przyda się na pewno wielu, nie tylko początkującym :) dzięki temu wszystko będzie lepiej wyglądało, a jak wiadomo nie od dziś - najpierw widzimy, potem czytamy.
OdpowiedzUsuńprzydatna instrukcja, nie tylko dla nowicjuszy
OdpowiedzUsuń